State of JS | 2018年度javascript行业报告
JavaScript生态圈总是在变化。新的库,新的框架,新的语言..这有时是有乐趣的,但有时也会让人感到压力。

数据来源
来自 153 个不同的国家
共 20,268 名 JavaScript 开发者参与调查
中国占总数的 0.37%,共 75 个开发者
(因此本调查报告整体上能反映全球范围的 Javascript 发展趋势,但对国内情况不具有代表性)
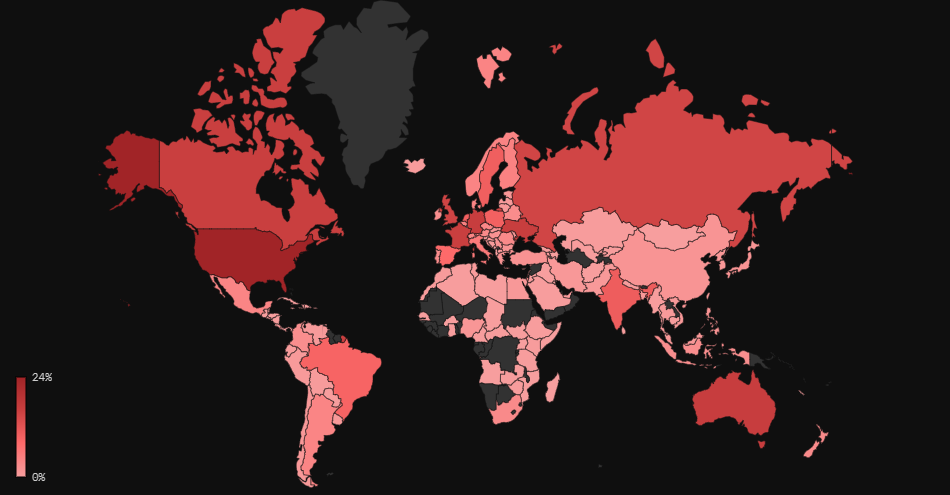
调查参与者 国家分布图:

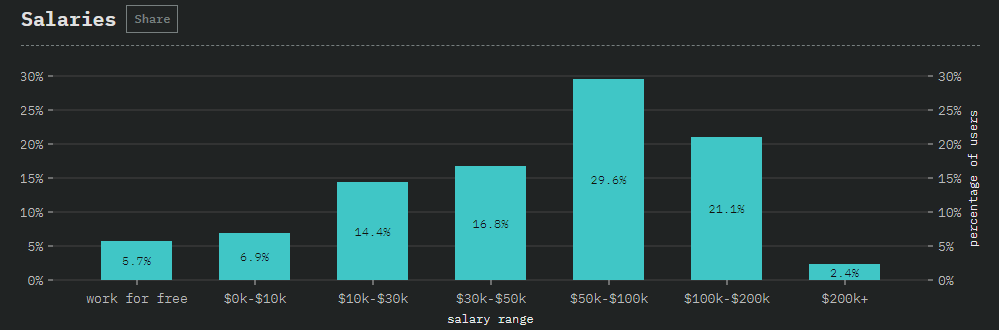
调查参与者 薪资分布图:

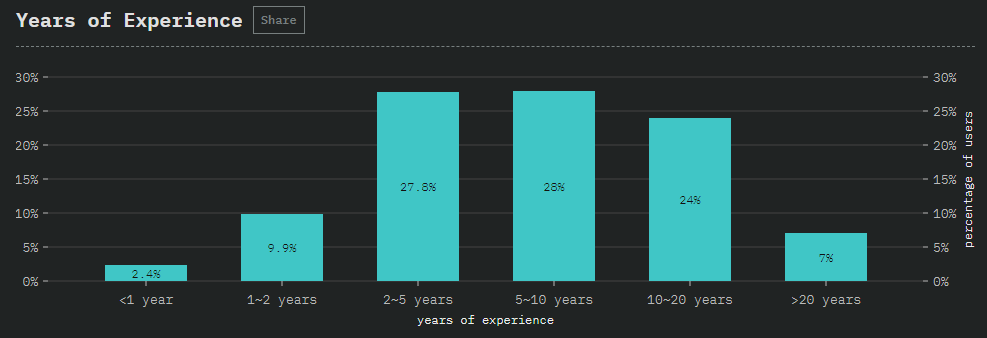
调查参与者 开发经验分布图:

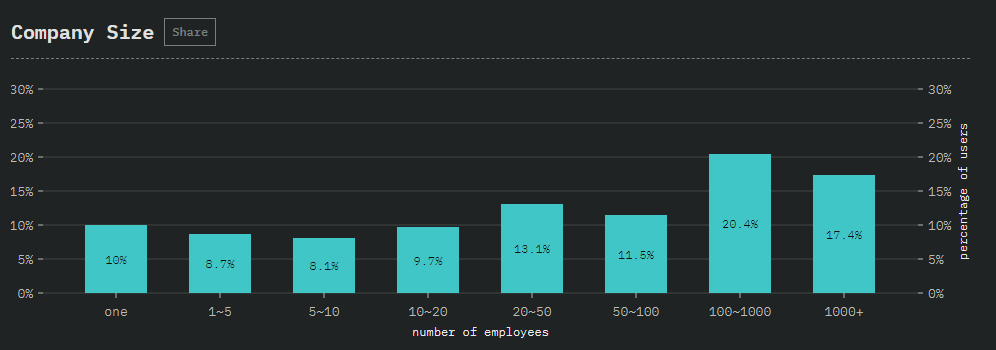
调查参与者 所属公司体量分布图:

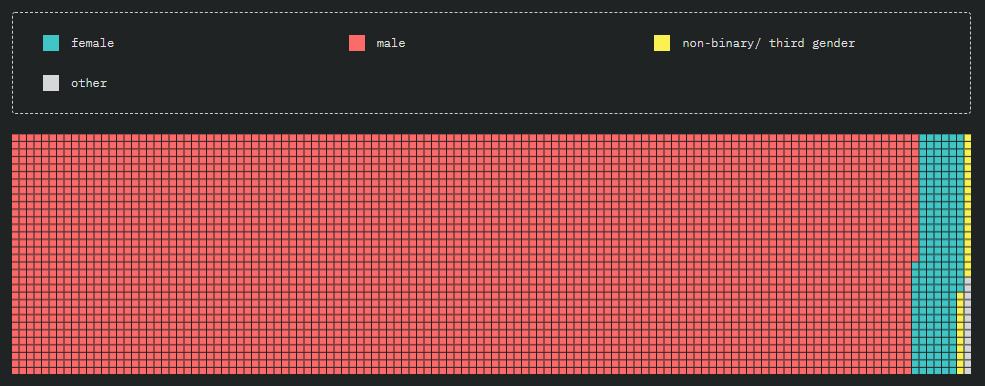
调查参与者 性别分布图:

调查结果
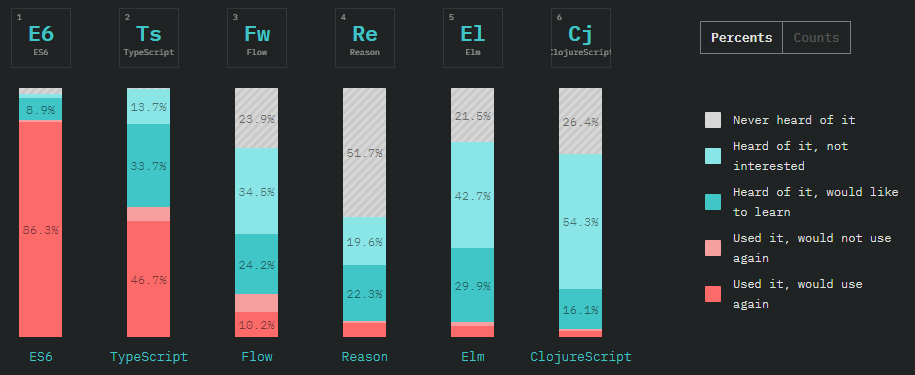
1.JavaScript Flavors
可以编译成 javasript 代码 的 各种语言/语法规范/javascript 超集

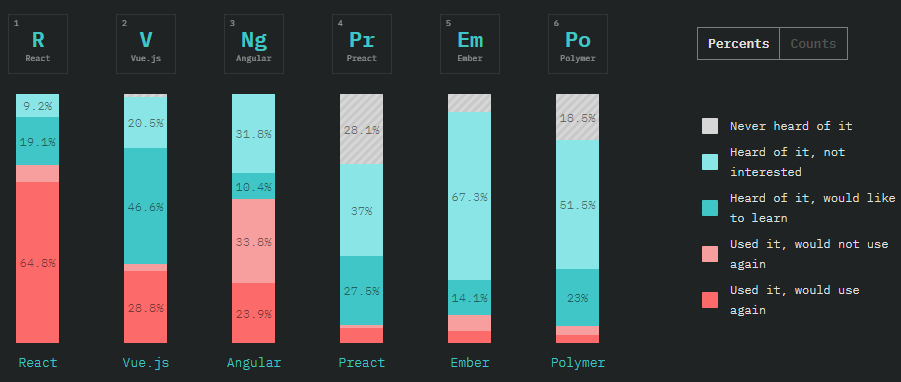
2.前端框架 Front-end Frameworks

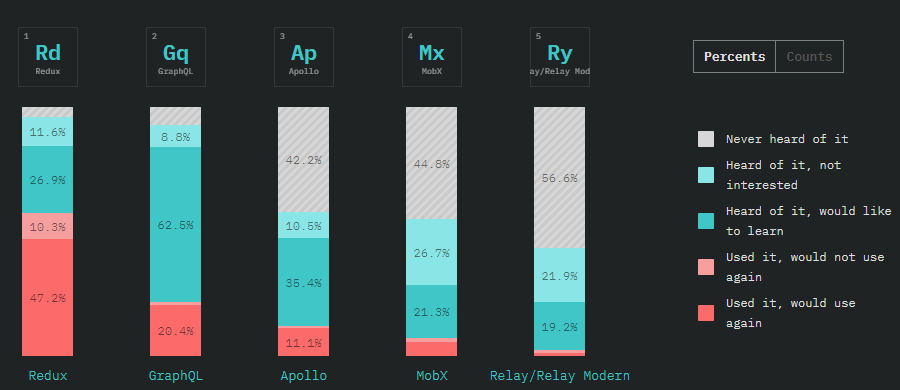
3.数据层 Data Layer

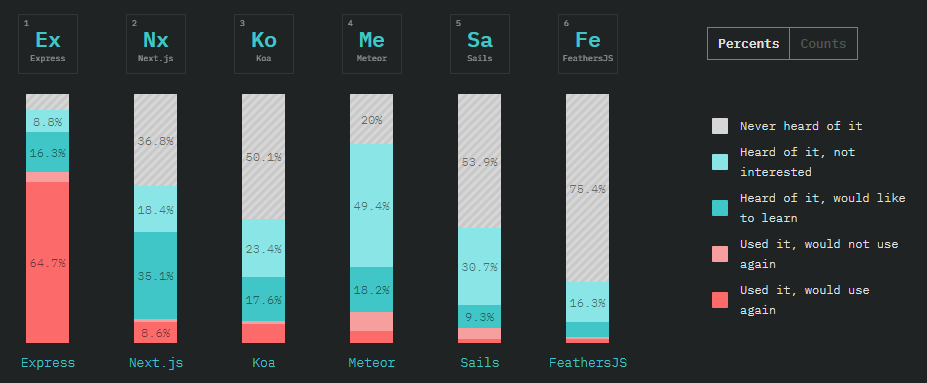
4.后端框架 Back-end Frameworks

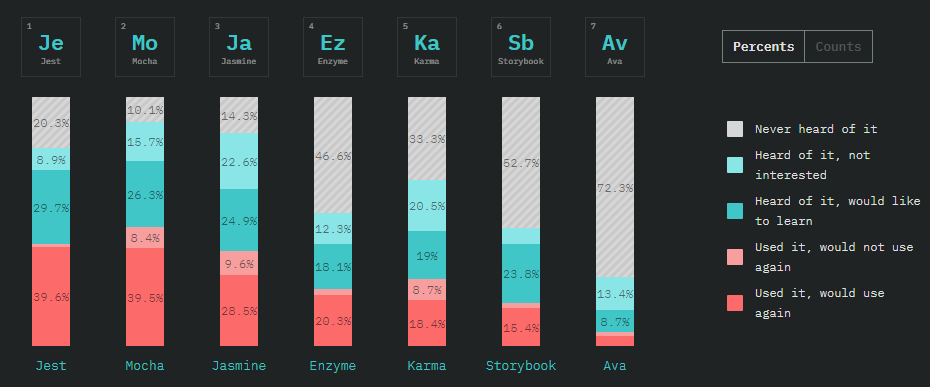
5.测试 Testing

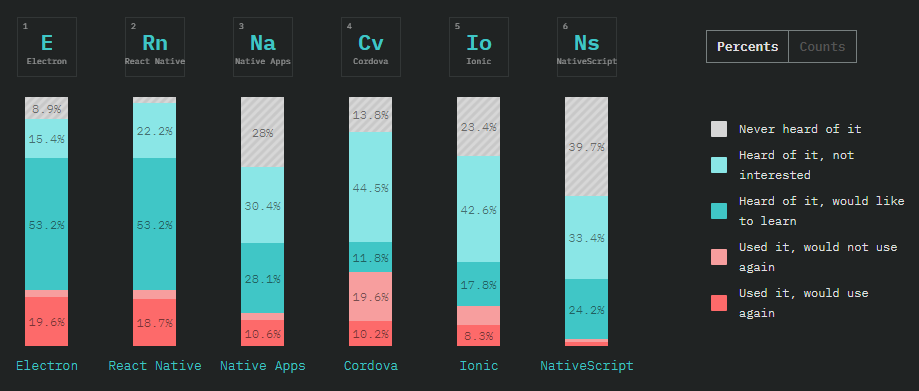
6.移动端/客户端 Mobile & Desktop

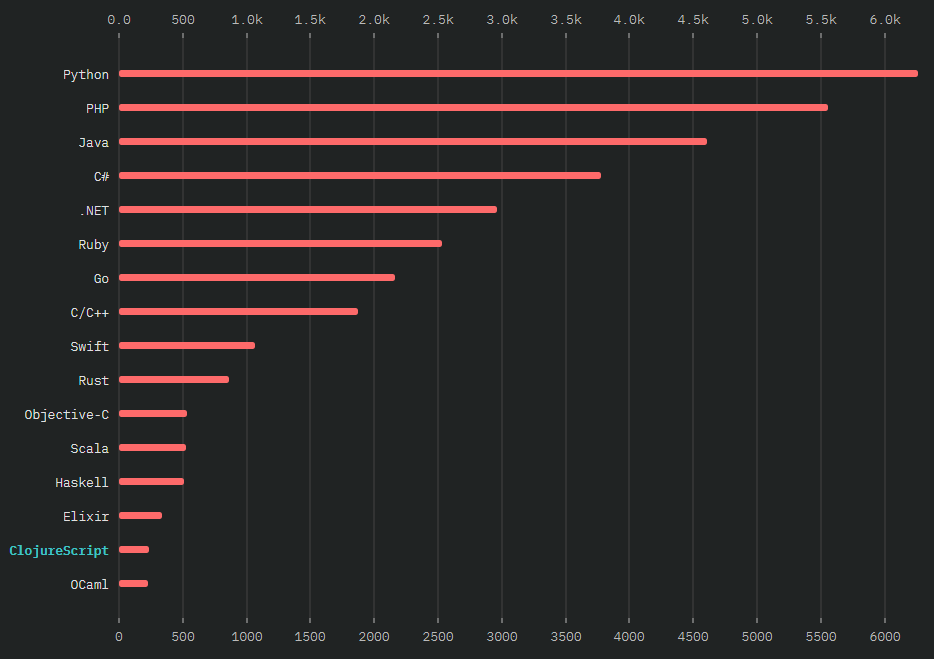
7.js 开发者使用的其他语言 Other Languages

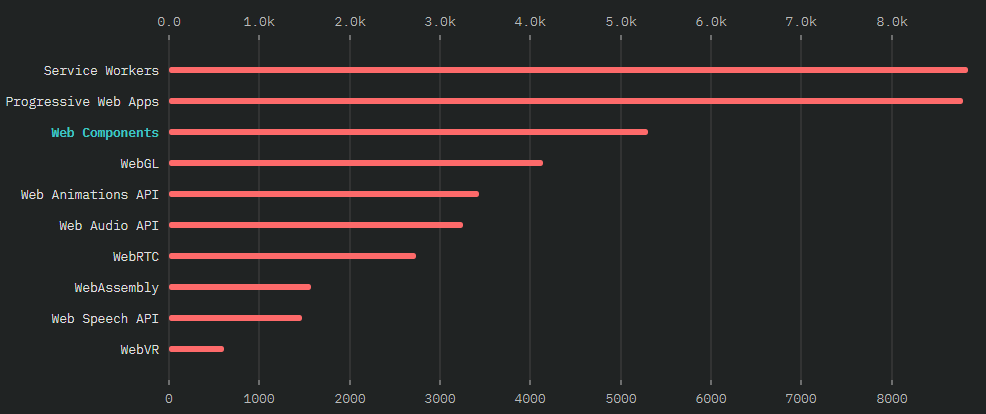
8.浏览器 API Browser APIs

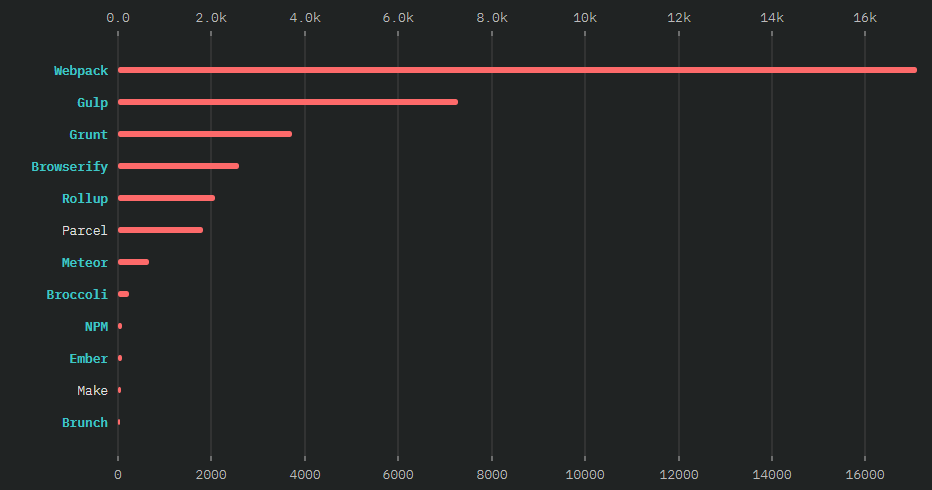
9.构建工具 Build Tools

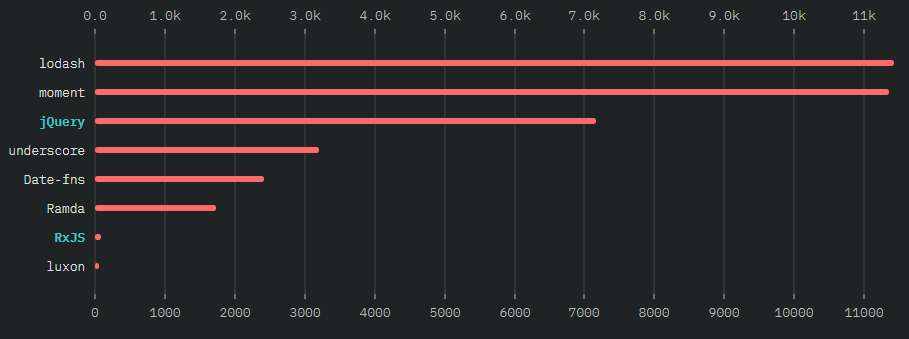
10.函数库 Utility Libraries

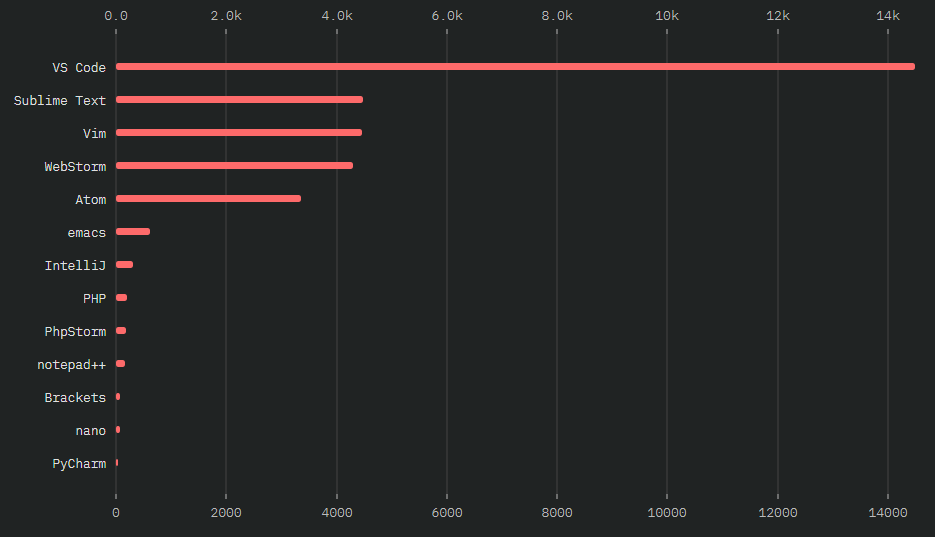
11.编辑器 Text Editors

12.js 开发者的使用感受+期望
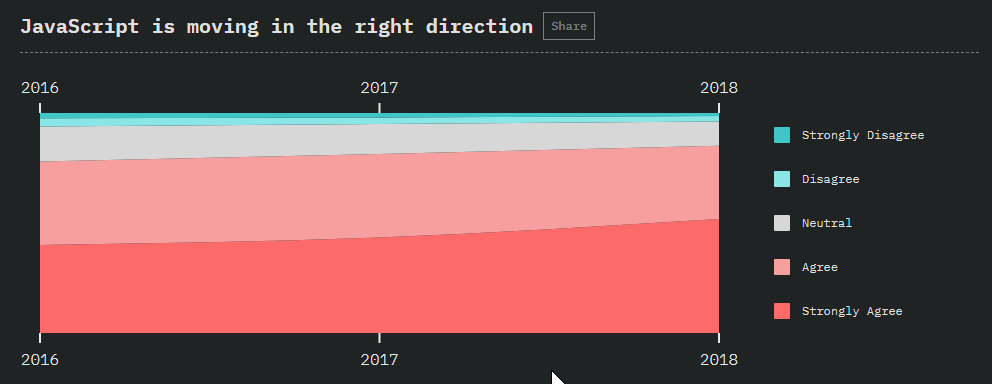
“Javascript 正在往正确的方向发展”

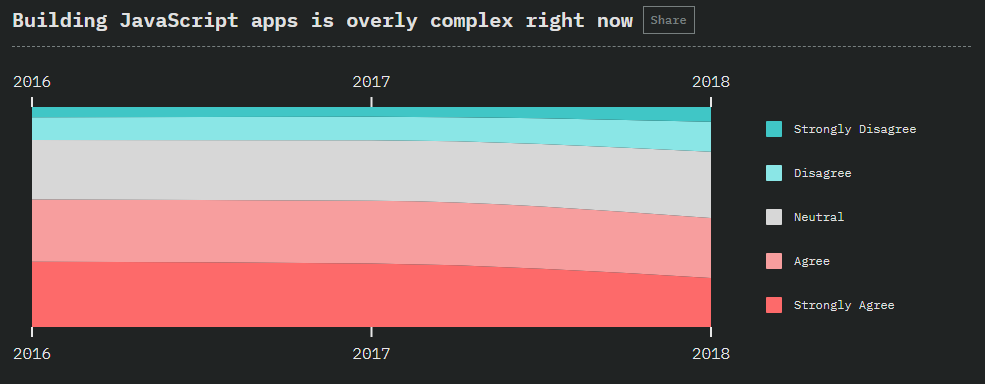
“当下构建 Javascript app 过于复杂惹”

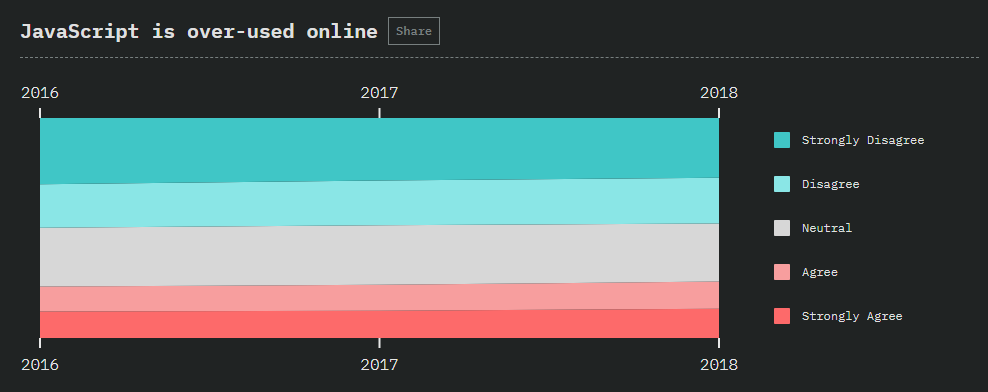
“Javascript 被过度使用”

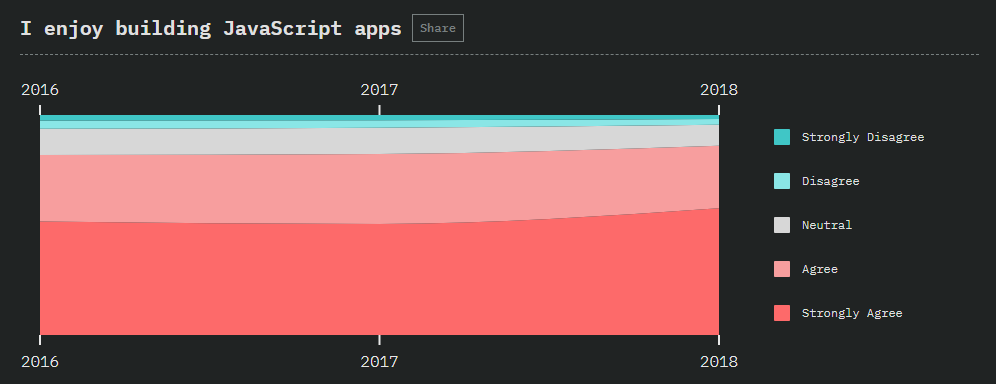
“我喜欢构建 JavaScript 应用程序”

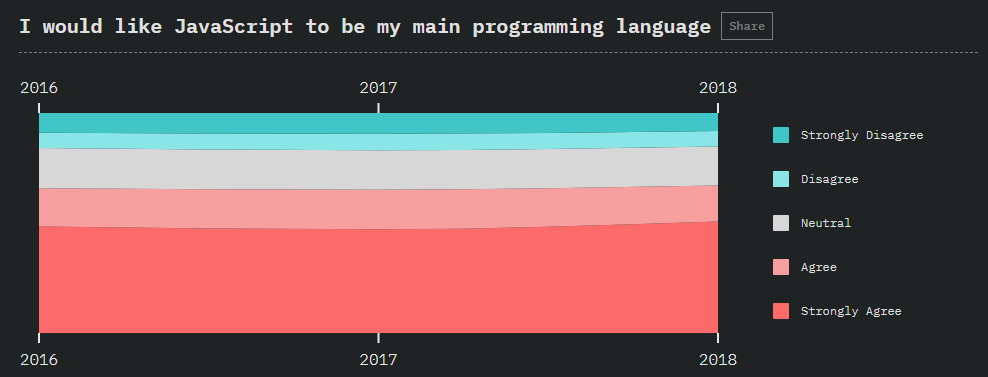
“我希望 JavaScript 成为我的主要编程语言”

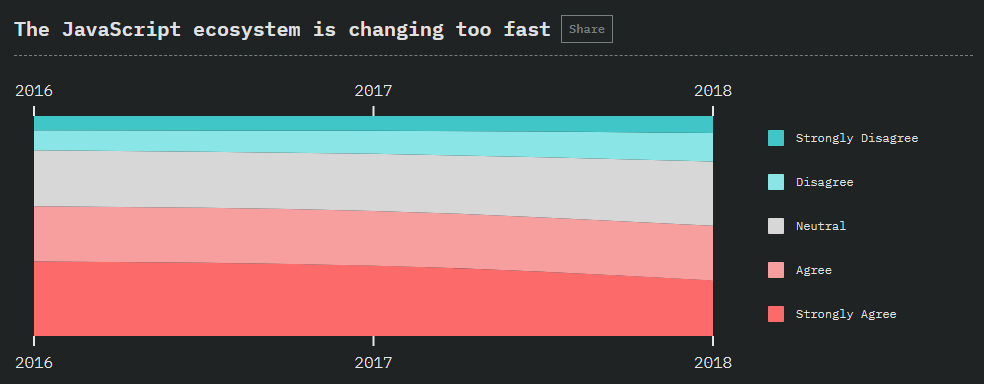
“JavaScript 生态系统变化太快”

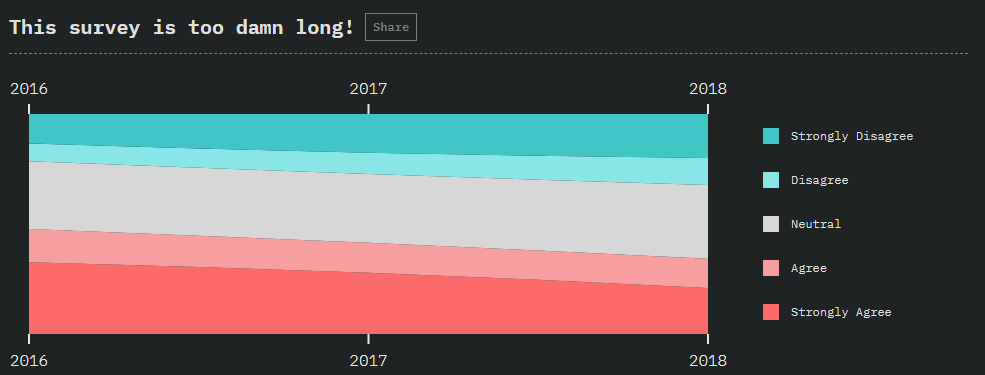
“这项调查太长惹!”

年度之最
- 最满意: Jest
96.5%的使用者表示会再次使用
- 最感兴趣: GraphQL
听说过 GraphQL 的开发者中有 87.7%表示想要学习
- 最多提及: Vuex
在“other libraries”提问中最多被提及的库
- 最多使用: React
年度被使用最多的库,参与调查者中有 14417 位使用 React
- 最黑马: Reason
Facebook 带来的 崭露头角的 新技术,也许会像 React 和 GraphQL 一样受欢迎?
- 最特别: VSCode
我们今年刚刚爱上并无法自拔的工具
参赛选手信息
Javascript Flavors
- ES6
ECMA-262 标准的 Edition6(目前已经发布到 ECMA-262 2018/Edition 9),是 javascript 的规范
https://github.com/tc39/ecma262#ecmascript
- Typescript
由微软开发的 添加了可选的静态类型和基于类的面向对象编程 的 JS 超集
https://github.com/Microsoft/TypeScript
- Flow
JavaScript 添加静态类型检查器
https://github.com/facebook/flow
- Reason
简单,快速,类型安全,利用 JavaScript 和 OCaml 生态系统的库
http://reasonml.github.io/
- Elm
生成具有出色性能且没有运行时异常的 JavaScript 的语言。
https://elm-lang.org/
- ClojureScript
ClojureScript 是将 Clojure 成 JavaScript 的编译器。
https://clojurescript.org/
前端框架
- React
React 是一个用于设计用户界面的开源 JavaScript 库。
https://github.com/facebook/react
- Vue.js
一套用于构建用户界面的渐进式框架
https://cn.vuejs.org/
- Angular
基于 TypeScript 的开源前端 Web 应用程序平台。
https://angular.io/
- Preact
3kB 大小的 使用相同的现代 API 的 React 快速替代方案,拥有组件和虚拟 DOM。
https://github.com/developit/preact
- Ember
用于创建大型的 Web 应用程序的 JavaScript 框架
https://github.com/emberjs/ember.js
- Polymer
Web 组件库
https://github.com/Polymer/polymer
数据层
- Redux
JavaScript 应用程序的可预测状态容器
https://github.com/reduxjs/redux
- GraphQL
一种与后端服务相关联的查询语言和执行引擎
https://github.com/facebook/graphql
- Apollo
适用于每个 UI 框架和 GraphQL 服务器的功能齐全的 可用于生产的 缓存 GraphQL 客户端
https://github.com/apollographql/apollo-client
- MobX
简单,可扩展的状态管理
https://github.com/mobxjs/mobx
- Relay/Relay Modern
Relay 是一个用于构建数据驱动的 React 应用程序的 JavaScript 框架
https://github.com/facebook/relay
后端框架
- Express
快速简单的 Node 框架
https://github.com/expressjs/express
- Next.js
一个多功能 React 服务端框架
https://nextjs.org
- Koa
使用 ES2017 异步函数的 node.js 的中间件
https://github.com/koajs/koa
- Meteor
JavaScript 应用程序平台
https://github.com/meteor/meteor
- Sails
Node.js 的实时 MVC 框架
https://github.com/balderdashy/sails
- FeathersJS
适用于现代应用程序的 REST 和实时 API 层 https://github.com/feathersjs/feathers
Javascript 测试工具
- Jest
令人愉快的 JavaScript 测试工具
https://jestjs.io/
- Mocha
node.js 和浏览器的简单,灵活,有趣的 javascript 测试框架
https://github.com/mochajs/mocha
- Jasmine
适用于浏览器和 node.js 的简单 JavaScript 测试框架
https://github.com/jasmine/jasmine
- Enzyme
用于 React 的 JavaScript 测试实用程序
https://github.com/airbnb/enzyme
- Karma
健壮的 Javascript 测试工具
https://github.com/karma-runner/karma
- Storybook
用于交互式 UI 组件:React,React Native,Vue,Angular,Ember 的开发和测试工具
https://github.com/storybooks/storybook
- Ava
未来的 JavaScript 测试工具
https://github.com/avajs/ava
移动端/客户端
- Electron
使用 JavaScript,HTML 和 CSS 构建跨平台桌面应用程序
https://github.com/electron/electron
- React Native
使用 React 构建应用程序的框架
https://github.com/facebook/react-native
- Native Apps
原生客户端 App 语言:Java, Kotlin, Objective-C, or Swift 等
- Cordova
移动应用程序开发框架
https://cordova.apache.org/
- Ionic
使用开放式 Web 技术构建的原生和渐进式 Web 应用
https://github.com/ionic-team/ionic
- NativeScript
用于使用 JavaScript 构建移动端应用程序的开源框架。使用 Web 技能,如 Angular 和 Vue.js,FlexBox 和 CSS,并在 iOS 和 Android 上获得原生 UI 和性能
https://github.com/NativeScript/NativeScript